Read more
Remove or Hide Blogger Status Messages – Blogger Guide
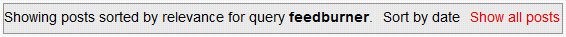
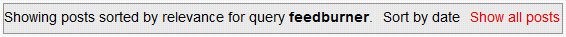
Blogger status messages are very useful for a blog. It has ability to show custom error messages but some blogger want to remove status messages from other pages. Never seen Blogger status messages, it isn’t possible. Let me clear you when a blog reader use search box on a Blogger blog or when click on a label or navigate through label cloud widget. Then above search results he can see a status message bar, reference image is given below. These status message can be of different types. Suppose reader is searches my blog for keyword ‘feedburner’ then he will see the following status message –

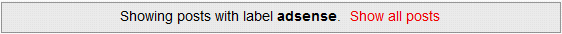
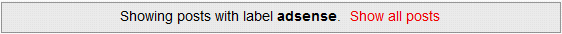
and if he clicks on a label ‘adsense’ from label cloud or a post then he will see the following status message –

There are 3 ways to hide/remove Blogger status messages. You can choose anyone as per your wish.

A. Go to Blogger dashboard › Select blog › Switch Template tab › Edit HTML
B. Search this template for ]]></b:skin>
C. Just paste following code below this –
Hiding status message with CSS is best way because this does not affect the blogger’s default custom page not found or 404 error page. You can know and search more about custom 404 error pages with keyword ‘error 404’ on our blog or follow this link:
A. Go to Blogger dashboard › Select blog › Switch Template tab › Edit HTML › Expand widget template
B. Search this template for following code
C. and now replace this code with following one –
A. Go to Blogger dashboard › Select blog › Switch Template tab › Edit HTML › Expand widget template
B. Search this template for following code for ease
Now you can check your blog, Blogger status bar will not be available anymore.
Blogger status messages are very useful for a blog. It has ability to show custom error messages but some blogger want to remove status messages from other pages. Never seen Blogger status messages, it isn’t possible. Let me clear you when a blog reader use search box on a Blogger blog or when click on a label or navigate through label cloud widget. Then above search results he can see a status message bar, reference image is given below. These status message can be of different types. Suppose reader is searches my blog for keyword ‘feedburner’ then he will see the following status message –

and if he clicks on a label ‘adsense’ from label cloud or a post then he will see the following status message –

- Hide status message using CSS
- Removing first status message template code
- Removing second status message template code

Table of Contents
hide
1. Hide status message using CSS
2. Removing first status message template code
3. Removing second status message template code
1. Hide status message using CSS
CSS display:none property may help you in this matter. For this –A. Go to Blogger dashboard › Select blog › Switch Template tab › Edit HTML
B. Search this template for ]]></b:skin>
C. Just paste following code below this –
<b:if cond='data:blog.pageType != "error_page"'>
<style type='text/css'>
.status-msg-wrap{display:none !important;}
.queryEmpty { display: none; }
</style>
</b:if>
D. Save changes in template › You are doneHiding status message with CSS is best way because this does not affect the blogger’s default custom page not found or 404 error page. You can know and search more about custom 404 error pages with keyword ‘error 404’ on our blog or follow this link:
https://hindi.techprevue.com/search?q=error+404But if you don’t care about this you can choose also anyone of following rest two methods given below.
2. Removing first status message template code
In your Blogger template this following code exists.<b:include data='top' name='status-message'/>If you remove this template code you’ll be able to hide Blogger status message bar.
A. Go to Blogger dashboard › Select blog › Switch Template tab › Edit HTML › Expand widget template
B. Search this template for following code
<b:include data='top' name='status-message'/>Note: This code may exist two times if you have enabled Blogger mobile template and you may replace both.
C. and now replace this code with following one –
<!-- b:include data='top' name='status-message'/ -->D. Save changes in template › You are done
3. Removing second status message template code
In your Blogger template this following code exists.<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
If you remove this template code you’ll be able to hide Blogger status message bar.A. Go to Blogger dashboard › Select blog › Switch Template tab › Edit HTML › Expand widget template
B. Search this template for following code for ease
<b:includable id='status-message'>C. then look for this entire code
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
D. and now replace this entire code with following one –<!-- b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable -->
E. Save changes in template › You are doneNow you can check your blog, Blogger status bar will not be available anymore.

0 Reviews